Добавив на сайт специальную форму, созданную с помощью конструктора в Mailer, можно собирать подписчиков и формировать группы для рассылок без лишних усилий. Рассказываем, как это сделать.
Выбор вида формы подписки
Для создания формы подписки на сайте необходимо войти в личный кабинет в Mailer, перейти во вкладку «Получатели». Здесь нужно создать новую группу, в которую будут добавляться новые подписчики, либо выбрать существующую. Далее следует нажать пункт «Форма подписки», чтобы попасть в соответствующий интерфейс. Он включает несколько функций:
- Всплывающие окна, которые появляются при совершении пользователем определенных действий на сайте. Это могут быть попытка закрыть сайт, прокрутка до некоторого места или время, проведенное на интернет-ресурсе;
- Создание ссылки на форму подписки – переходя по ней, пользователь будет попадать на форму с заголовком, описанием, определенным количеством полей. После ее заполнения пользователь будет добавляться к заданной группе подписчиков;
- HTML код для вставки на сайт.
Поля, которые будут добавлены в форму подписки, выбираются в нижней части страницы. Данные, введенные пользователем, автоматически вставляются в его профиль и отображается в группе получателей. Также возможно создание писем для подтверждения подписок.
Создание и редактирование форм
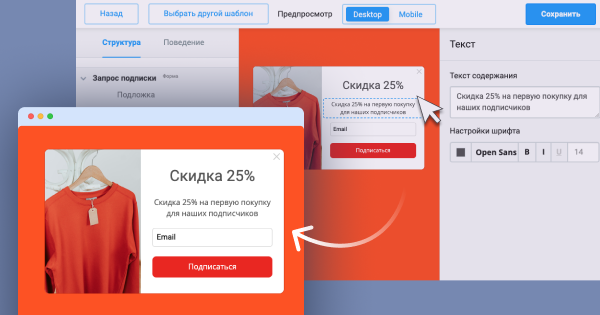
Для создания или редактирования формы в конструкторе нужно выбрать «Всплывающее окно» и пункт «Редактировать форму». Альтернативный вариант – нажать «Выбрать другой шаблон» и выполнить редактирование на основе того или иного шаблона. При этом из шаблона можно скопировать как весь дизайн формы, так и отдельно ее стиль. После выбора шаблона открывается конструктор форм со следующими функциями:
- Текст – здесь выполняется редактирование заголовков, содержания, изображения, а также текст кнопки подписки;
- Стиль – в этом пункте можно выбрать горизонтальное или вертикальное расположение формы, выравнивание и размер, цвет фона самой формы и перекрытия сайта, стиль границ и скругление углов;
- Поведение – здесь открывается доступ к редактированию времени появления формы, действия, в ответ на которое она будет открываться, а также расположения на странице, эффекта появления.
После завершения редактирования необходимо сохранить изменения. Для этого нужно нажать кнопку «Сохранить и выйти», расположенную в верхнем правом углу страницы.
Добавление полей и вставка на сайт
Следующий этап – вставка полей формы с помощью кнопки «+Добавить поле». Каждому полю присваивается название. В качестве типа заполнения можно выбрать строку или число, дату или местоположение, логическую вставку. Изменения нужно сохранить, а созданные поля – активировать. Для вставки готовой формы на сайт необходимо скопировать ее код и добавить на интернет-ресурс.